1. 在部落格的頁面的右上角按【登入】。或是由 Google Blogger 頁面登入後進入『資訊主頁』。 
3. 進入 Blogger 的後台頁面後,會先停留在【網頁元素】頁簽的話面,點選【修改HTML】頁簽。 
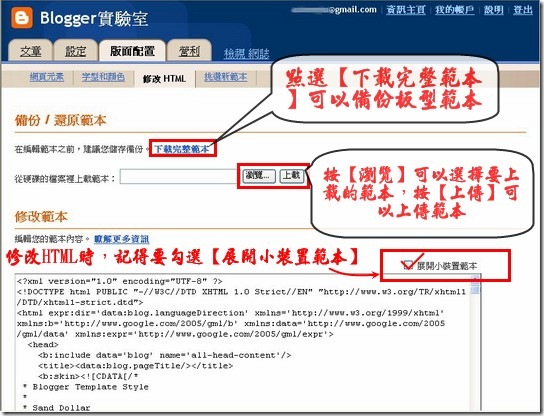
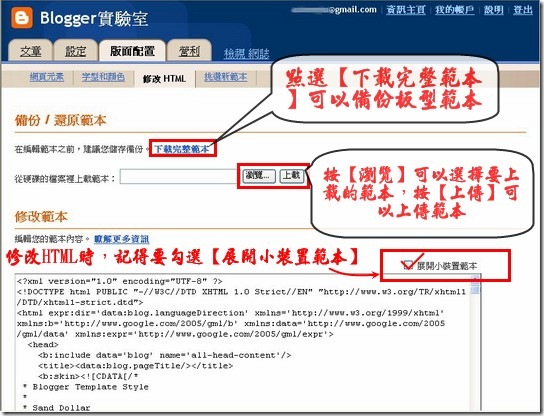
4. 在【修改HTML】頁簽畫面。
- 如果要備份原來的 Blogger 板型範本,就要按【下載完整範本】儲存。
- 如果要上載原來的板型範本或要上載其他的板型,就要點選【瀏覽…】先選擇要上載的板型範本,然後再按【上傳】就可以把範本傳到 Blogger,要注意的是有些外部的 Blogger 板型上傳時可能會有些錯誤發生,就我的經驗,有些只是小問題,Blogger 會通知取消某些功能然後按確定後就可以完成,有些板型則會遭到 Blogger 的拒絕。
- 另外要強調的一點,修改HTML前最好把【展開小型裝置展開】勾選起來,因為有很多的修改都會用到展開的內容。

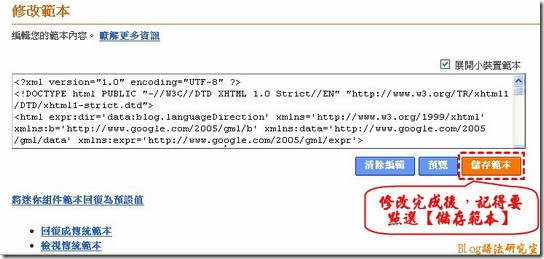
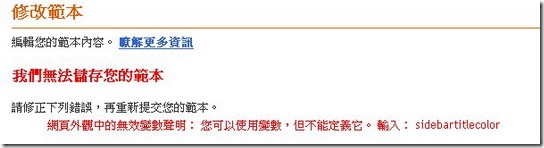
6. 當按下【儲存範本】後可能會出現錯誤,這時就要看看是否有打錯字或是放錯位置的問題。一般來說 Blogger 都會提示那裡有問題(如下圖)。如果都找不到問題,那就要重新上載原來存檔的範本,或者直接按【清除編輯】。
7. 另外還有一個狀況要注意,當板型修改完畢存檔後, Blogger 並未出現警告錯誤,但是卻出現了預期以外的畫面結果。這通常是忘記在指令行的結束處放上一個「半形分號(;)」當作結束所造成的。請一定要記得放上一個(;)當作指令結束的符號。




沒有留言:
張貼留言